Don’t worry if you don’t know much about Google Web Stories yet – we’ve outlined all you need to know right here. Google Web Stories are a powerful yet often-overlooked method of visual storytelling. To take advantage of these stories, it’s important to understand how they work. The format and techniques used, along with your content marketing strategy, will influence how effective these stories are.
What exactly are Google Web Stories?
Initially introduced in 2018 as ‘AMP Stories’, Google Web Stories offer a free, open-web format of visual storytelling through swipeable content, that you can view on both mobile and desktop. The concept is similar to the stories on Facebook, Instagram, and Snapchat, but Web Stories offer more control and customisation. Importantly, you own your content and have full control over it. You’re able to share it on your website, rather than just on your social platforms. It’s also possible to build these stories – and publish them – from within WordPress.
Another point to consider is that you aren’t at the disposal of social platform restrictions. For example, any user can include a link in Google Web Stories, but with Instagram Stories, you’ll need a certain number of followers before you can do so.
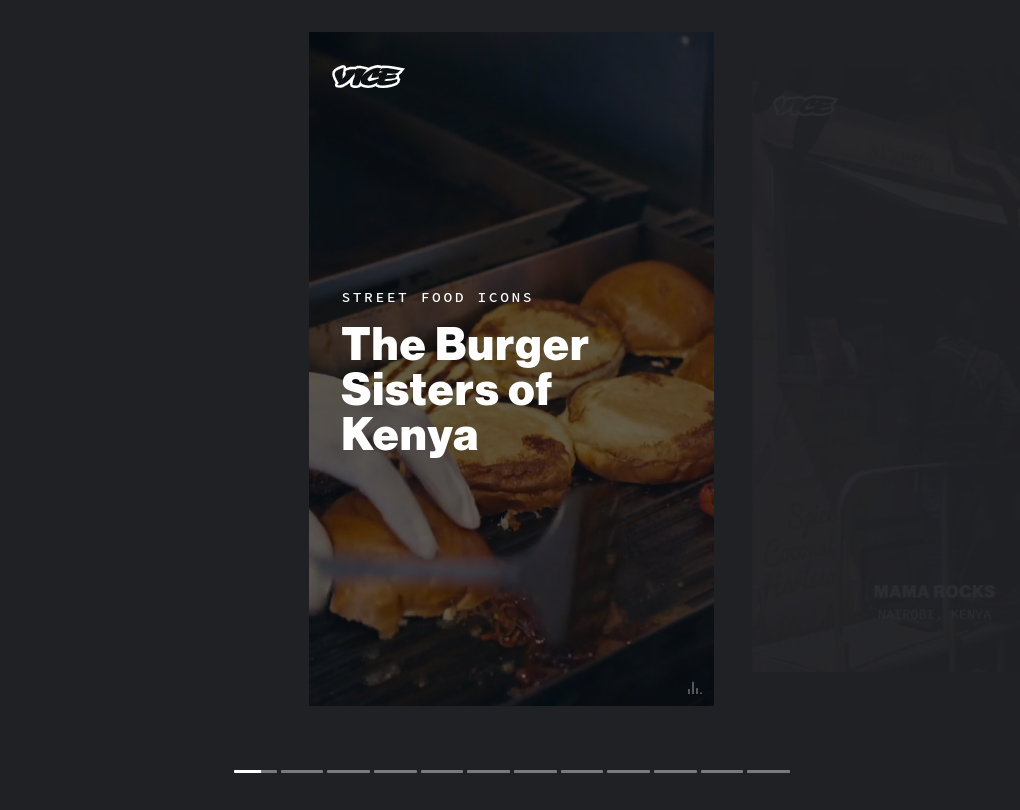
Here’s an example of a Vice Web Story:

Web Stories provide an immersive experience that makes your content more engaging and presents it in a unique, digestible manner. They are easy to share, as well as to embed and link out to other content. You can also incorporate full-screen video, images, and audio.
In addition to heightening the quality of your marketing content, Web Stories can also help boost your Search Engine Optimisation (SEO) efforts. After publishing your stories on your website, they’ll appear in Google Search results, including Google Images and Google Discover: a personalised content feed, created to make social search queries more relevant.
How to create a Google Web Story within WordPress
Creating a Web Story within WordPress is easy – just follow these 4 steps.
Step 1: Install the Web Stories plugin
The easiest way to create a Web Story in WordPress is to use the official Google Web Stories plugin:

Once you’ve installed and activated this tool, a Stories menu item will be added to your admin dashboard. Just click on the Stories item to access the Web Stories interface.
Step 2: Create a new Web Story
You can create your Web Story by navigating to Stories > Add New in your WordPress dashboard:

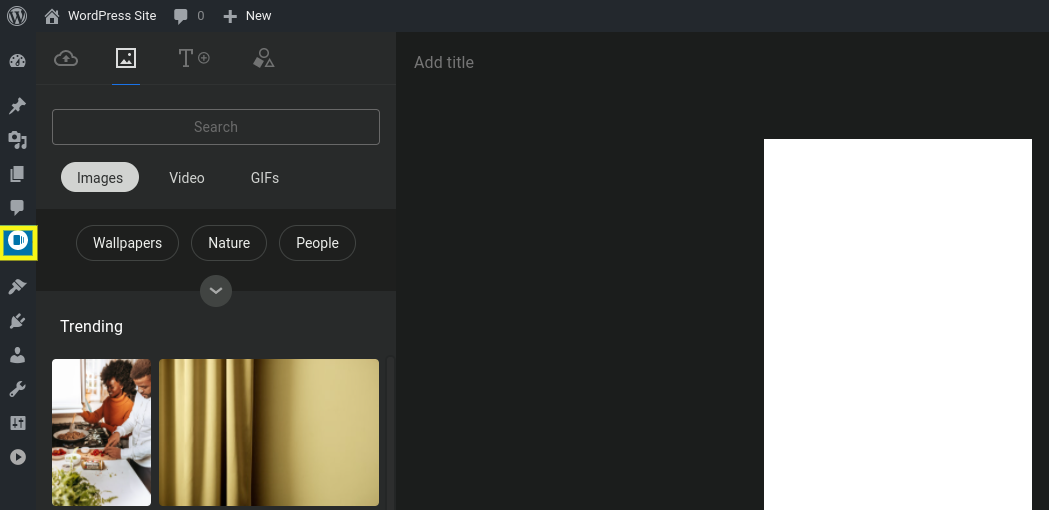
You can either create a story from scratch or choose a premade template. To the left of the interface is the assets manager, where you can add images by clicking on the photo icon:

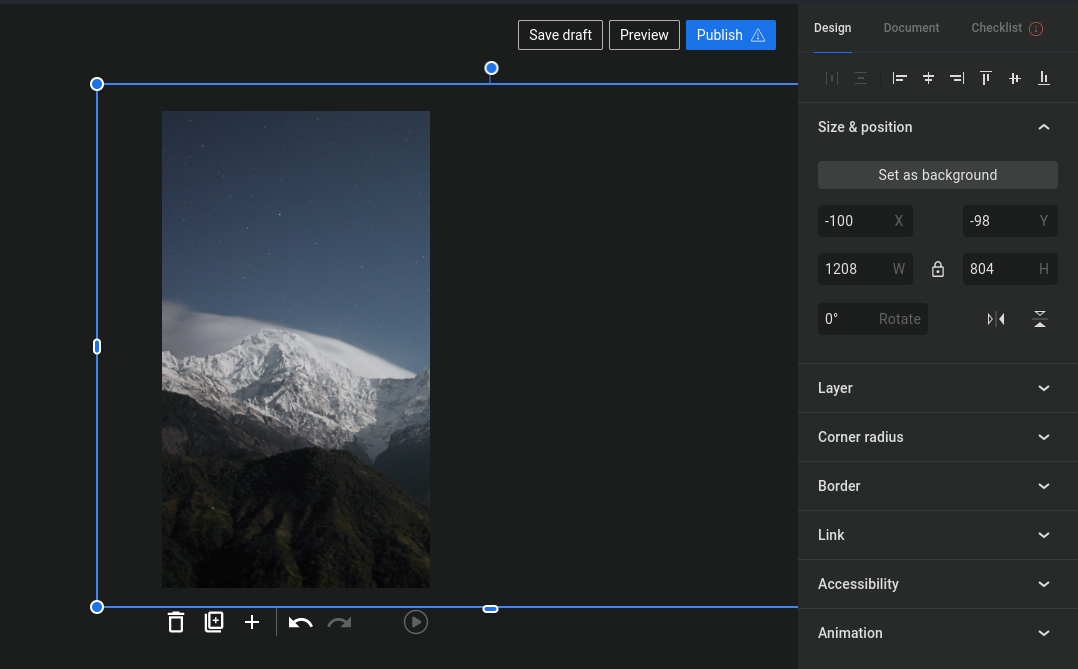
If you don’t have your own images, you can include fair use of media or stock photos. The plugin includes a library of options to choose from. Once you’ve selected your image, you’re able to customise it as you wish (zoom, rotate or scale):

From this dashboard, you’re also able to change the fonts and colours used, and add text, links, or other media.
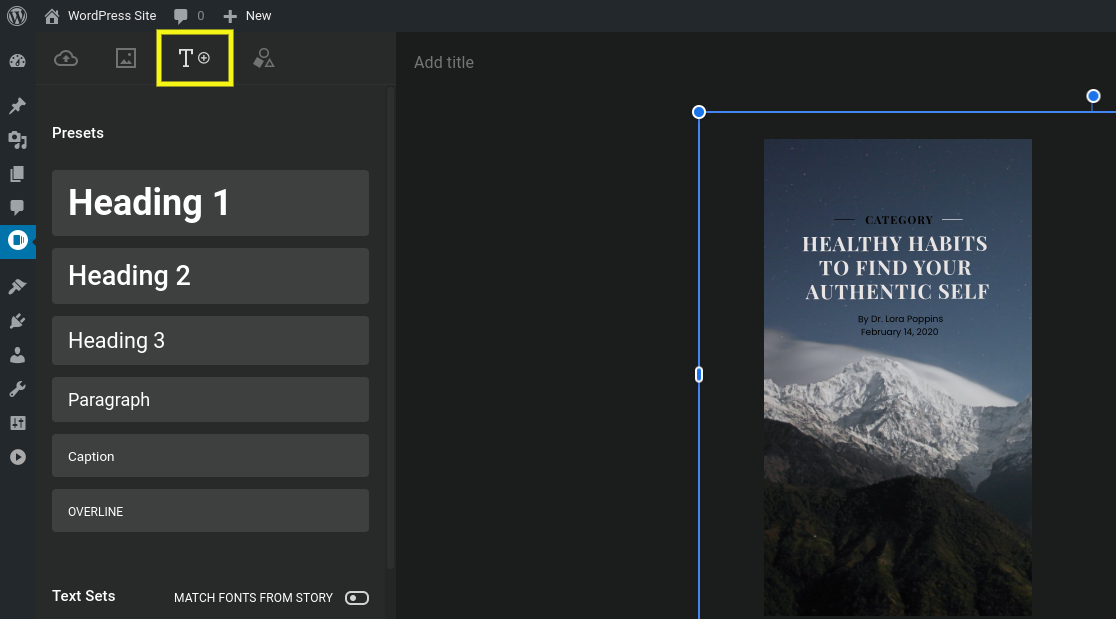
To add text, click on the T icon:

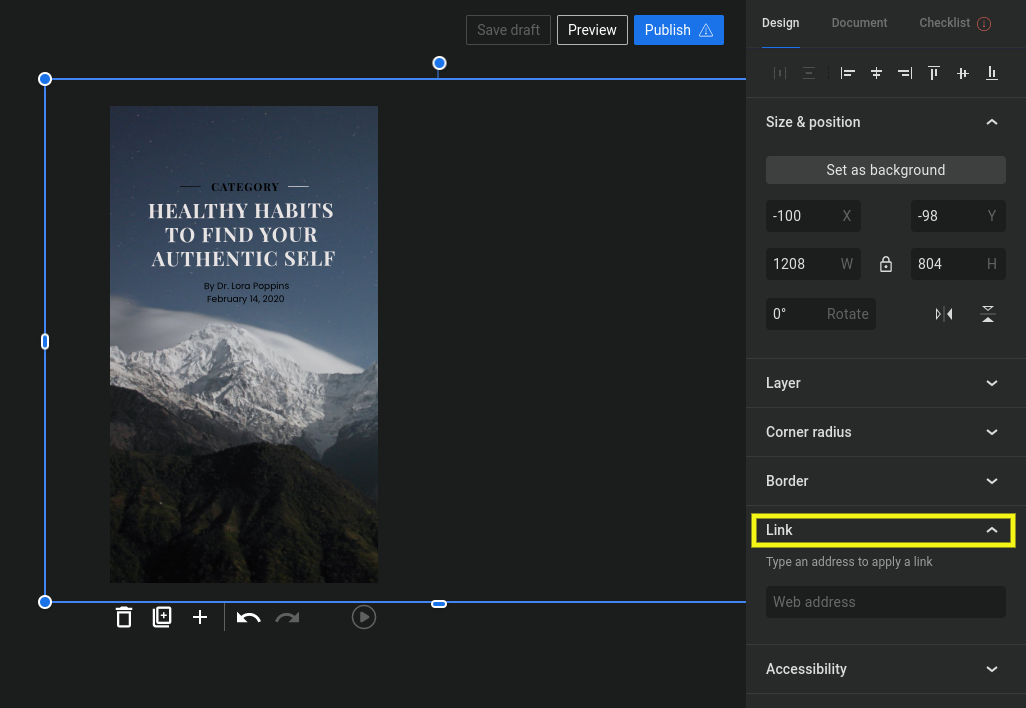
You can also add a link by including the URL under the Link section:

From this panel, you can also add animations, layers, and other effects. We recommend spending some time exploring the interface to get a better sense of the range of features and functions available.
Step 3: Add pages to your Story
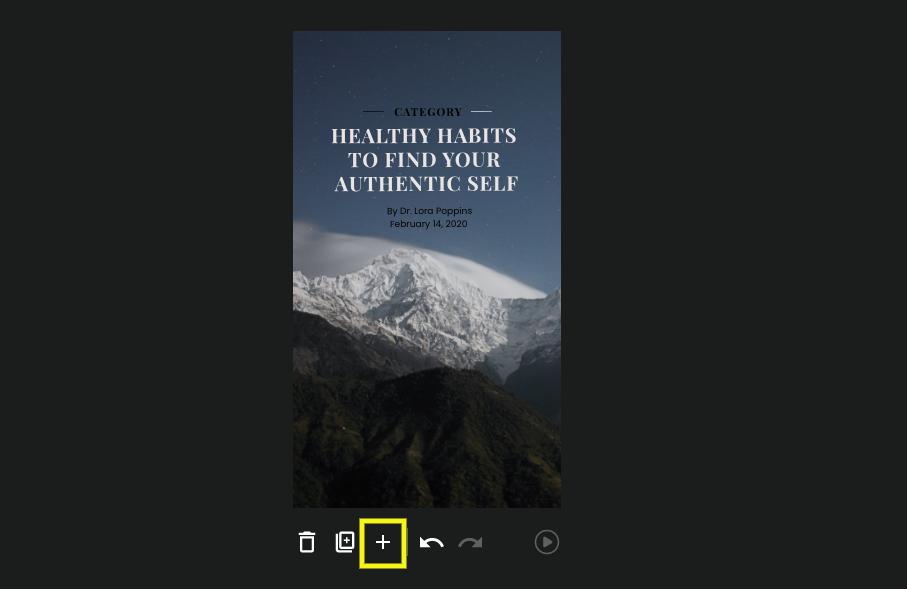
To add a new page, select the + icon under the preview window:

The number of pages determines the length of your Web Story. Google recommends somewhere between five and 30 pages, with the ideal length being around 10 to 20 pages.
Step 4: Preview, validate, and publish your Web Story
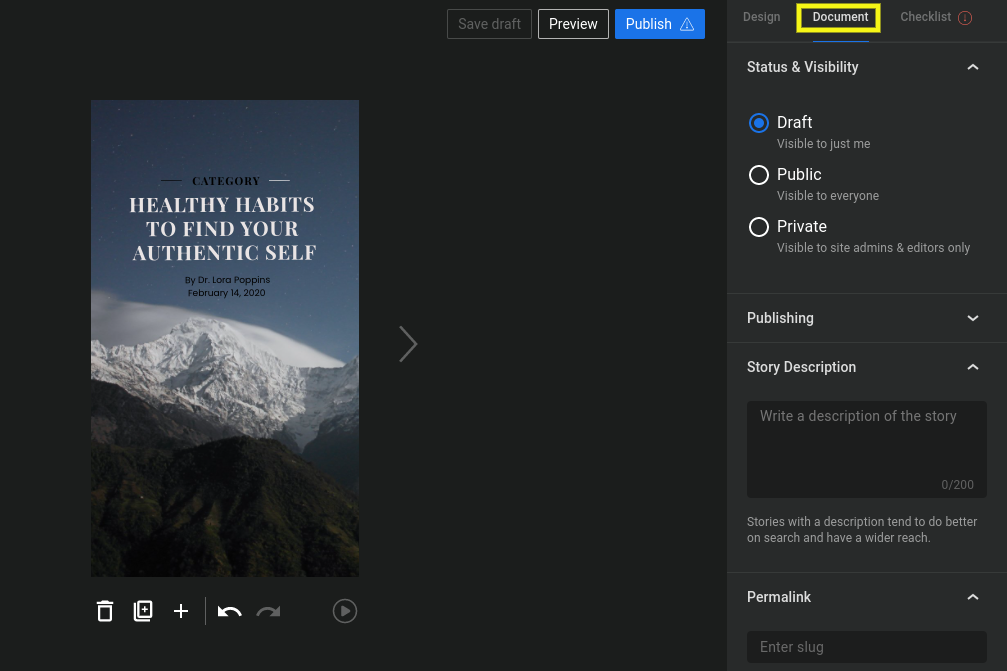
Before you publish your story, it’s important to fill in its metadata, which is necessary for Google to validate it. You can do this by navigating to Document, and then filling in the logo, cover image, excerpt, and permalink:

The permalink, as with WordPress posts and pages, will be automatically generated. However, you can modify the slug, which we recommend for SEO purposes. You can also use a highlight from the Story as your excerpt.
Under Checklist, you’ll find a list of items to complete before you make your story live. These include “high priority” tasks such as adding a cover image and title, as well as “recommended” ones like making the text on certain stories longer or adjusting the image sizes.
When you’re done, select the Preview button to make sure everything looks correct. When you’re happy with the preview, you’re ready to publish your story. Simply click on the Publish button.
Use Web Stories to enhance your content marketing
There are a variety of platforms and techniques you can use to boost your content marketing strategy, but few offer the creative opportunity and control that Google Web Stories do. You can think of them as an addition to your website, especially since they hold similar SEO value. What do you think, are you ready to attempt your first Google Web Story?